大話Flutter跨平台應用開發-入門篇:物聯網、邊緣計算、多載具應用,新世代萬用技能
配送方式
-
台灣
- 國內宅配:本島、離島
-
到店取貨:
不限金額免運費




-
海外
- 國際快遞:全球
-
港澳店取:



內容簡介
生活化案例情境導引
案例臨摹操作運用
高效理解Dart語言及Flutter框架
實現萬物聯網一手搞定
◆ 生活化案例導引熟悉Dart語言漸次深入Flutter框架
◆ 用案例臨摹方式實際操作完整範例程式碼來學習
◆ 圖化程式碼解析邏輯流程,一目瞭然易懂易學
◆ 重點式回顧與提醒,來點小撇步更能得心應手
◆ 針對式設計練習,強化技術能力還可拓展應用層面
/本書精粹/
◆ Dart的基本資料型態、邏輯判斷、資料結構與迴圈。
◆ Dart的物件導向型態、檔案處理與資料操作。
◆ Flutter的靜態頁面實踐-個人部落格。
◆ Flutter的動態頁面與跨頁面狀態共享。
◆ Flutter的遠端系統資料調度與緩存。
/本書介紹/
一直喜歡研究新技術,特別是有潛力的新技術,而Flutter就屬於這樣的技術。
在了解Flutter技術的出現緣由之後,就很迫切地想要讓更多人知道這樣一門具有革新與前瞻性的框架。
讓資料分析的人學這個框架!以後可以在跨平台上做一些以前不敢想的跨多平台邊緣計算。
讓手機、嵌入式裝置的工程師學習這門框架!使公司的軟體應用可以跨足到多個生活場景。
讓後端工程師學習這門框架!用一個具有強型別的程式語言,來寫前端,提升一體化開發時的生產效率。
讓前端工程師學習這門框架!將js生態系與Flutter強而有力的結合。
讓雲端工程師學習這門框架!發現寫一個手機應用,竟能如此有效率地無縫結合雲端。
從以前接觸雲端、區塊鏈開始,自己始終都是那種前頭領跑,享受過技術紅利的技術人。
一直都很希望能有更多的人,也能享受到這種先發的技術紅利。
一起努力,一起成長,謝謝!
目錄
CHAPTER 1 整體劇情總覽
1-1 總覽&常用語法表
1-2 前言
CHAPTER 2 Dart基礎語法篇
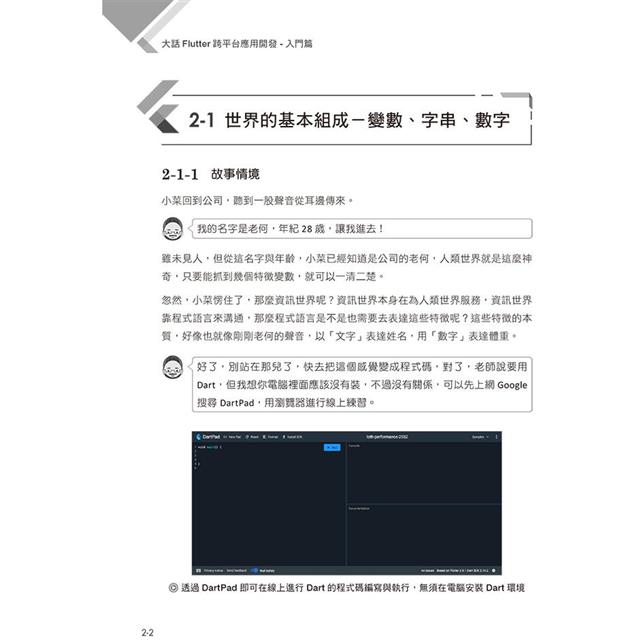
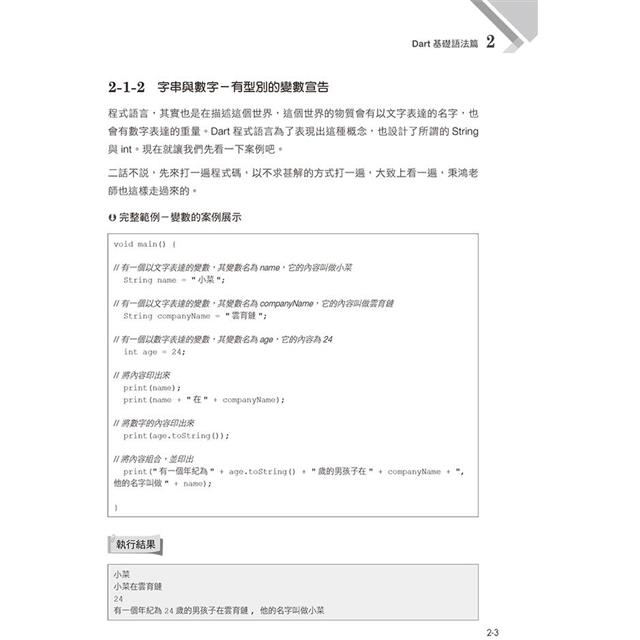
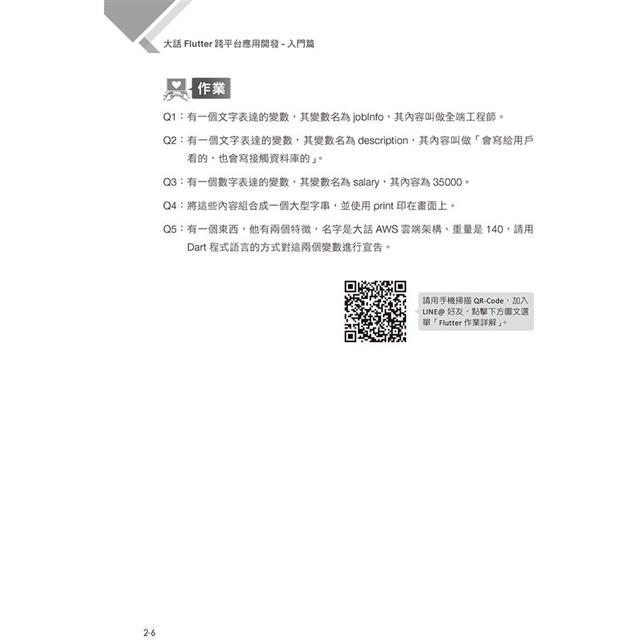
2-1 世界的基本組成-變數、字串、數字
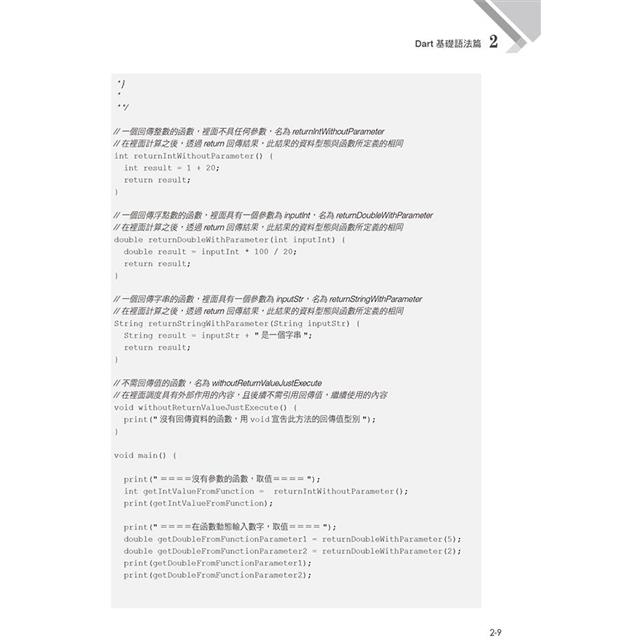
2-2 把流程SOP化,有效定義產出-Dart的函數表達
2-3 你愛不愛我,不愛就把錢都給我-IF-ELSE邏輯判斷
2-4 這樣的對象,我有一大把-資料清單與迴圈操作
2-5 每個人都有不同的價值-Map應用性
2-6 要開始調用外面資料了-json object資料格式轉換
2-7 調度非常多筆相似的資料-json array資料格式轉換
2-8 調度遠端系統-以http的方式進行資料解析
2-9 分工合作的重要性-Future-1
2-10 分工合作的順序性-Future-2
2-11 分工合作的寫法重構-Future-3 async、await
2-12 再重新寫一次調度遠端系統-以異步分工的角度評析
2-13 萬物生長-神奇的class
2-14 從這個變成那個-class的多重建構子
2-15 大家去點飲料的時候-以物件的方式與遠端系統做交互
2-16 說到底大家都是人-抽象類別與繼承
CHAPTER 3 Flutter入門–個人部落格篇
3-1 最終成果展示-個人部落格
3-2 Flutter的核心結構–MaterialApp與Scaffold
3-3 Flutter的核心裝載單元-Container
3-4 Flutter如何裝載多個Container以及Row、Column與Expanded
3-5 Flutter的排版–Alignment與Margin
3-6 Flutter多頁面配置-Route
3-7 觸發功能的常見方式-Button
3-8 方便分類的頁面導覽列-Drawer
3-9 部落格完整專案程式碼
3-10 將網站封裝後部署至GitHub上線
CHAPTER 4 Flutter入門–TodoList
4-1 最終成果展示-TodoList
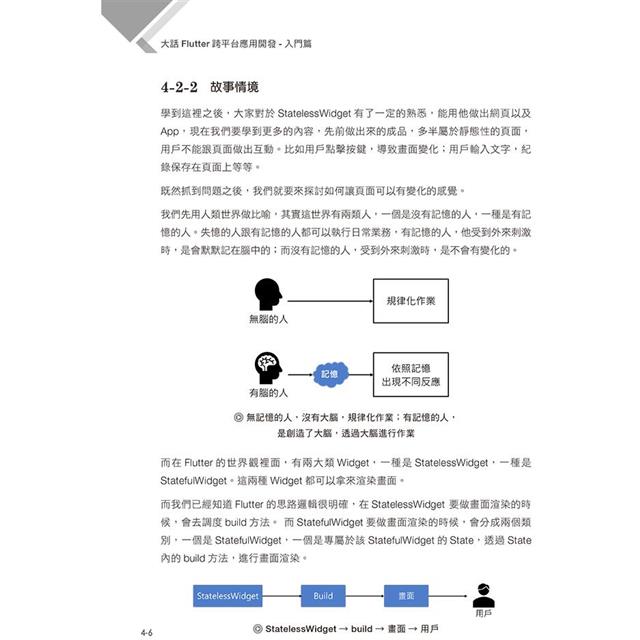
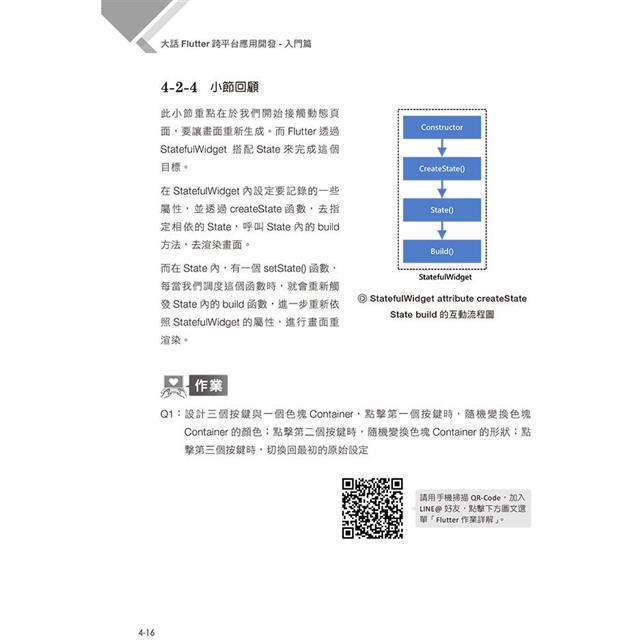
4-2 頁面內的資料或圖像更新-StatefulWidget
4-3 用戶新增資料進入系統內-StatefulWidget
4-4 多頁面狀態共享-StatefulWidget
CHAPTER 5 Flutter專案–資料後台
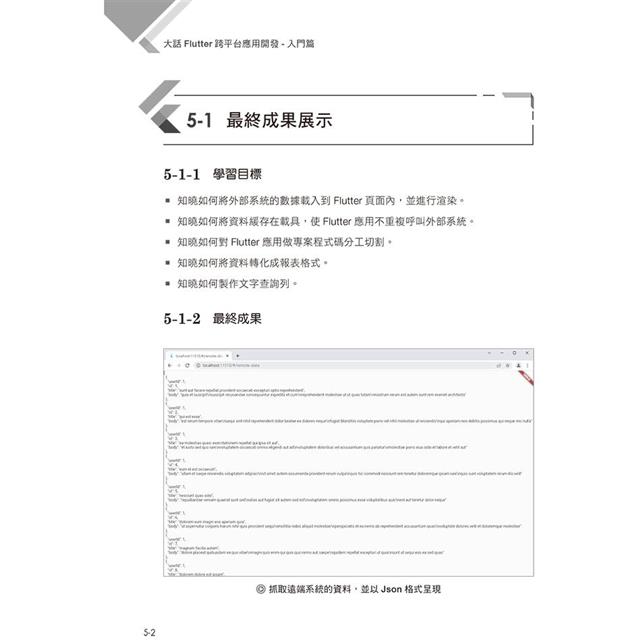
5-1 最終成果展示
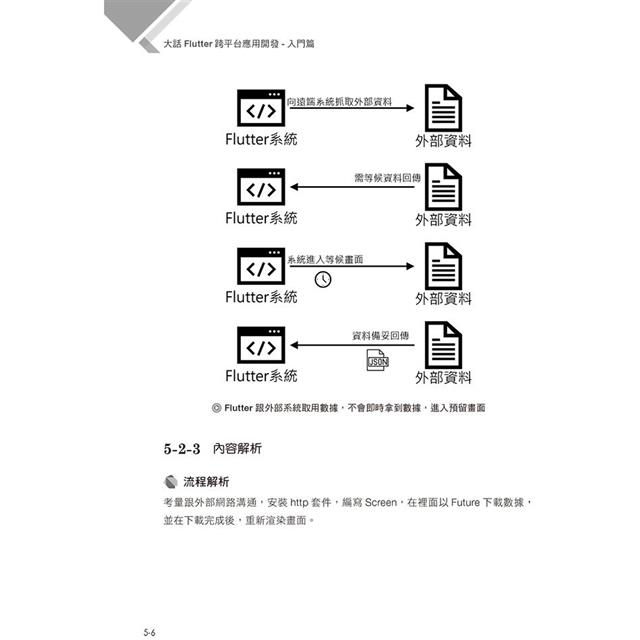
5-2 你是管不了早餐店的早餐什麼時候出來的-FutureBuilder
5-3 專案資料夾拆解
5-4 資料報表製作-data table
5-5 搜尋列製作-TextField
5-6 資料緩存在本地,避免網路佔用-Share Preference
5-7 資料修改並發送回遠端
APPENDIX A 附錄
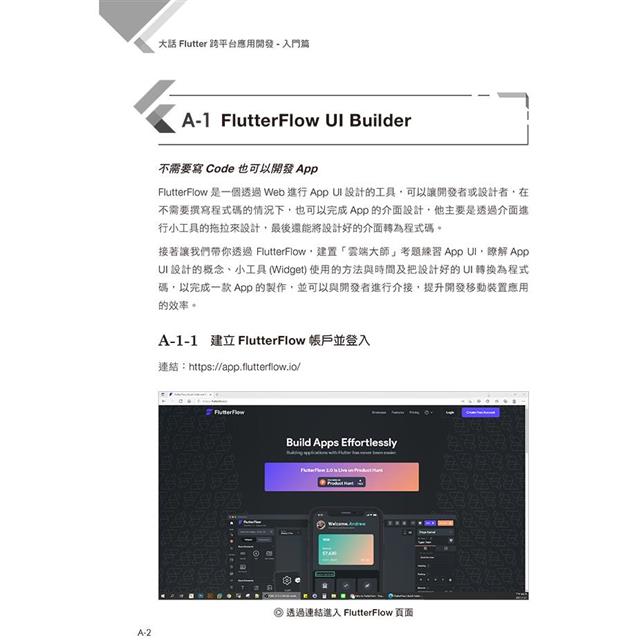
A-1 FlutterFlow UI Builder
A-2 Flutter & Dart的開發環境建立(Windows)
詳細資料
詳細資料
-
- 語言
- 中文繁體
- 裝訂
- 紙本平裝
-
- ISBN
- 9786263331181
- 分級
- 普通級
-
- 頁數
- 416
- 商品規格
- 23*17
-
- 出版地
- 台灣
- 適讀年齡
- 全齡適讀
-
- 注音
- 級別
訂購/退換貨須知
退換貨須知:
**提醒您,鑑賞期不等於試用期,退回商品須為全新狀態**
-
依據「消費者保護法」第19條及行政院消費者保護處公告之「通訊交易解除權合理例外情事適用準則」,以下商品購買後,除商品本身有瑕疵外,將不提供7天的猶豫期:
- 易於腐敗、保存期限較短或解約時即將逾期。(如:生鮮食品)
- 依消費者要求所為之客製化給付。(客製化商品)
- 報紙、期刊或雜誌。(含MOOK、外文雜誌)
- 經消費者拆封之影音商品或電腦軟體。
- 非以有形媒介提供之數位內容或一經提供即為完成之線上服務,經消費者事先同意始提供。(如:電子書、電子雜誌、下載版軟體、虛擬商品…等)
- 已拆封之個人衛生用品。(如:內衣褲、刮鬍刀、除毛刀…等)
- 若非上列種類商品,均享有到貨7天的猶豫期(含例假日)。
- 辦理退換貨時,商品(組合商品恕無法接受單獨退貨)必須是您收到商品時的原始狀態(包含商品本體、配件、贈品、保證書、所有附隨資料文件及原廠內外包裝…等),請勿直接使用原廠包裝寄送,或於原廠包裝上黏貼紙張或書寫文字。
- 退回商品若無法回復原狀,將請您負擔回復原狀所需費用,嚴重時將影響您的退貨權益。
























商品評價